1前言
本文件针对云工场外部开发者在金智平台上开发进行了规范说明及示例介绍,以做为APP开发者的开发参考。
2开发流程简述
2.1第一步:云端创建app
1.接到App开发需求之后,分析需求;
2.开发前,在www.campusphere.cn创建应用,申请相应的API接口(登录账号发送邮件至[email protected]开通);
3.获取开发文件app-info.xml,覆盖本地开发环境。
4.接入云工场测试环境。
2.2第二步:开发
1.使用EMAP进行开发...(明确权限、公共数据的集成方案,平台提供标准方案,修改方案需求方、平台方、开发人员一起商定)。
2.3第三步:打包
1.开发后,按打包标准进行打包。(代码与自动数据库脚本)
2.4第四步:上传包、接入测试环境
1.在www.campusphere.cn上传打包好的应用包
2.在www.campusphere.cn接入到项目测试部
2.5第五步:实施部署
1.开发人员邮件至[email protected]通知平台服务人员进行部署,部署后,服务人员部署完成后邮件通知开发进行测试。
2.6第六步:测试、迭代
1.开发访问amptests.wisedu.com进行app集成测试
2.测试后需要更新应用,首先在www.campusphere.cn原有应用上创建新的版本,跳到第二步.
2.7第七步:接入正式环境
1.测试完成后,通知平台运营放由配置管理员将app接入到相应的学校,学校实施人员根据app部署指导手册部署到正式环境.
2.8第八步:正式环境部署
1、下载app最新的安装版本
2、将app放置到公共服务的应用服务目录,例如:
3、解压、修改权限
4、到学校amp上配置域名、分配域、分配app管理员、配置基本属性、配置权限、上线
3云端创建APP
3.1整体说明
应用在云端注册、统一管理、应用包上传、接入管理。注册时,录入应用的基本信息,包括应用名称、开发厂商、分类、版本好、是否测试应用、应用图标、应用截图、应用快照、应用入口地址、应用申请的API列表等信息。
目前可创建的应用类型有3种:网页、移动、网页+移动。
应用创建完毕后,如果注册时申请了API,API审核通过后,可获取开发文件,即app_info.xml文件。利用该文件可以在EMAP平台进行应用的开发。应用开发完毕后得到应用包,在云端完成应用包的上传,上传完毕后,可将应用接入到学校(目前是否可接入学校和应用包是否上传无关,比如移动应用没有对应的应用包)。新添加的一项功能是,应用创建时,根据当前用户的默认业务域,向wisedu开发总线给当前应用添加该业务域。
应用接入时,生成发布证书写给总线,向学校对应的门户发送应用信息,向学校对应的门户下发应用资源信息(图标、应用快照图片、发布证书等),更新云端的数据库中的接入记录。应用接入正式学校后,不能编辑相关应用包,防止实施人员获取到不一致的应用包。
3.2创建流程示例
1.登录http://www.campusphere.cn/appcenter/login

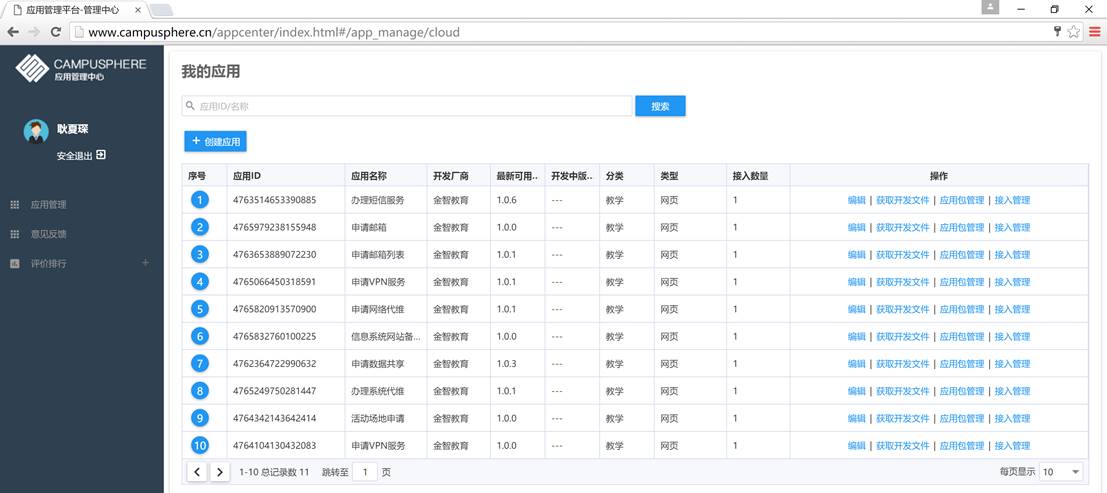
2.登录完毕后

3.点击创建应用

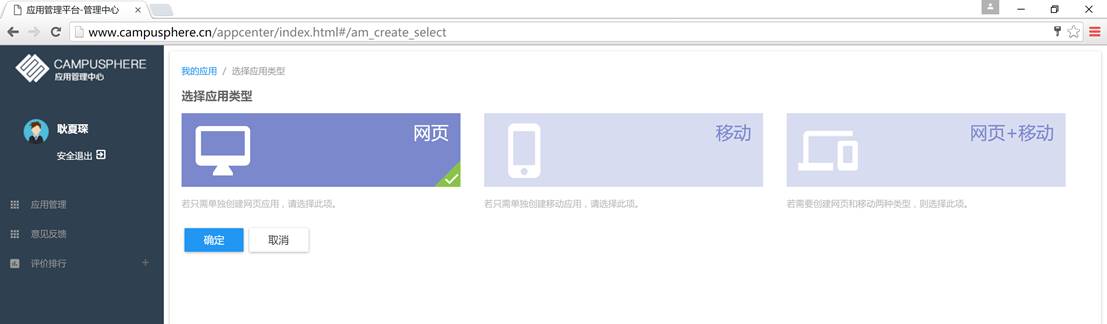
目前可以选择3种类型:网页、移动、网页+移动
这里以网页应用为例
4.选择网页后点击确定

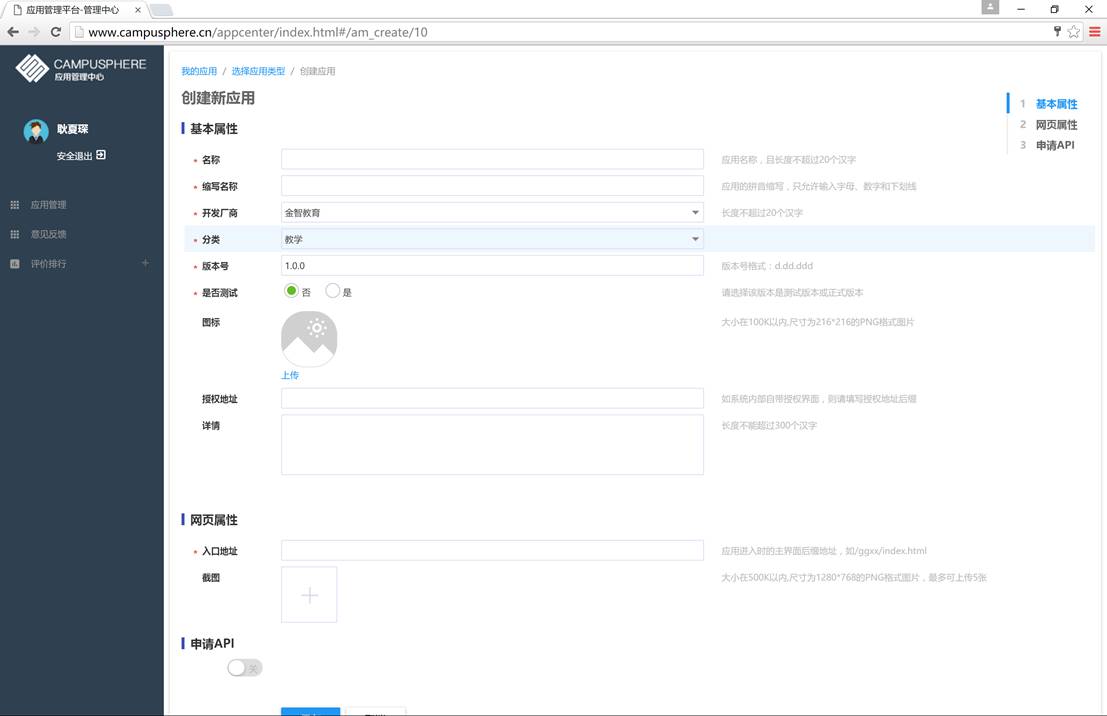
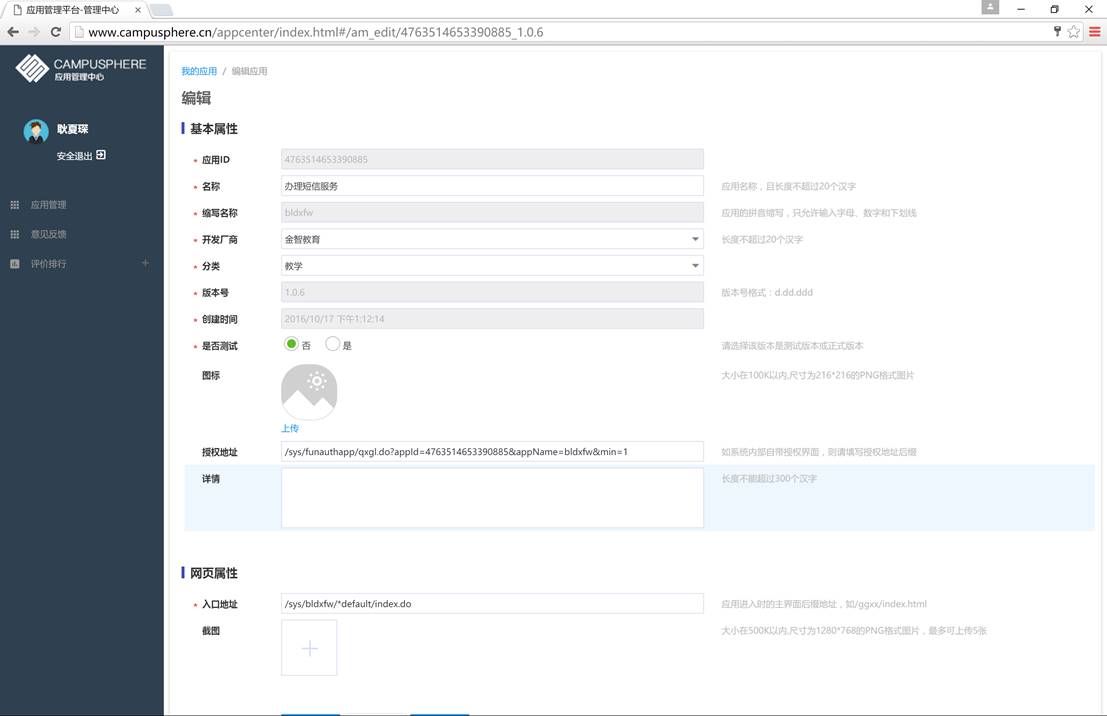
保存后的页面

根据提示填写对应表单信息,这里创建应用名称为bldxfw的网页应用。
注意:
a、【缩写名称】与工程名称保持一致;
b、授权地址,如果与funauthapp集成,需要配置如下地址。否则无需配置。
/sys/funauthapp/qxgl.do?appId=4763514653390885&appName=bldxfw&min=1修改
appId与appName;
c、这里选择创建测试应用,即是否测试选择否;
d、入口地址/sys/bldxfw/*default/index.do默认修改bldxfw为工程名称.
5.接口注册,如果需要用到公共数据,打开API申请开关,选择相应API接口,
比如:人员基本信息、单位信息、消息信息、权限信息等。
接口说明文档请参看《API接口说明》
接口使用方式,请参看《服务总线-API服务调用开发手册_V1.0》
5.填写完毕后,点击保存。

6.点击获取开发文件,如果注册应用时申请了API并审核通过或者没有申请API,均可下载对应的开发文件

7.下载完毕后,获取到了app_info.xml文件,使用该文件在EMAP平台进行开发。开发完毕得到应用包(打包方法见第5章)。
8.在该界面上传点击应用包管理,添加应用包。

9.使用接入管理菜单,可将该应用接入到“项目测试部”。

10.如果在注册时选择的是非测试应用,则应用注册后,实施人员便可在正式环境中进行应用接入,没有走上述测试应用在云端开发环境中应用包上传、接入测试学校、回推发布到正式环境的过程。
11.在云端开发环境下,可以进行应用包多次上传,不受是否已经接入到测试学校的约束以及应用是否已经下载的约束。应用从开发环境发布到运行环境后,表明已经发布,不能修改该版本的应用的测试状态。首次创建应用,如果由于误操作导致创建了测试应用,想修改为正式应用,可直接点击编辑应用编辑该状态(在开发环境中没有进行上传应用包的情形下可编辑该状态)。
12.应用进行新版本的开发时,可在appcenter正式环境下点击创建新版本的链接

新版本的应用创建和应用第一次创建类似,这里不再赘述。
4开发
4.1开发规范说明
1、app命名,中文名工程名自定义,工程名统一小写,可包含下划线。避免其他字符。
2、开发人员打包前,所有源码上传至http://172.16.1.91/outproject/op/02branches/学校名称/项目名称svn账号,请找吴芳开通。
3、开发前端框架及组件,请遵循金智前端开发框架Ubase开发规范,前端支持网站res.wisedu.com.公开账号tt/Hill.请尽量使用公司已有的公共组件进行开发,使用非前端公示的组件平台拒绝提供技术支持。
4.2公共数据
公共数据有一下两种处理方式,在开发前,开发方、平台放、需求方共同选择方案
方案一、统一使用总线接口获取公共数据
方案二、使用现场数据集成的方式获取公共数据,平台提供的公共数据结构如下:
| 序号 | 表名称 | 表含义 | 所在文件 | 说明 |
|---|---|---|---|---|
| 1 | T_CROWD_DW | 单位表 | T_CROWD_DW.sql | 现场实施人员操作该表实时同步数据 |
| 2 | T_CROWD_RY | 人员信息表 | T_CROWD_RY.sql | 现场实施人员操作该表实时同步数据 |
| 3 | T_ZXBZ_XZQH | 行政区划 | T_ZXBZ_XZQH.SQL | 脚本中有发版时的国标数据,现场实施操作该表与主数据进行同步 |
| 4 | T_ZXBZ_MZ | 民族 | T_ZXBZ_MZ.sql | 脚本中有初始化数据,现场实施操作该表与主数据进行同步 |
| 5 | T_CROWD_ZD | 字典表 | T_crowd_zd.sql | 脚本中有初始化数据 |
| 5 | T_ZXBZ_XB | 性别 | T_ZXBZ_MZ.sql | 脚本中有初始化数据,现场实施操作该表与主数据进行同步 |
| 6 | T_CROWD_ZY | 专业 | T_CROWD_ZY.sql | 现场实施人员操作该表实时同步数据 |
| 7 | T_CROWD_BJ | 班级 | T_CROWD_BJ.sql | 现场实施人员操作该表实时同步数据 |
| 8 | T_CROWD_ZC | 职称 | T_CROWD_ZC.sql | 现场实施人员操作该表实时同步数据 |
| 9 | T_ZXBZ_XSLB | 学生类别 | T_CROWD_XSLB.sql | 现场实施人员操作该表实时同步数据 |
 请下载
请下载
4.3权限集成
权限统一使用funauthapp进行权限集成。请从下载funauthapp开发包,放到底座公共应该用所在的workspace中。
集成步骤:
Step1:确认app已经在amptests.wisedu.com注册成功,已接入到测试环境,上线,并且已经部署基础包。(此步骤由平台完成);
Step2:拿到开发文件app_info.xml,根据文件创建本地应用。
Step3:创建app工程后修改3个配置项
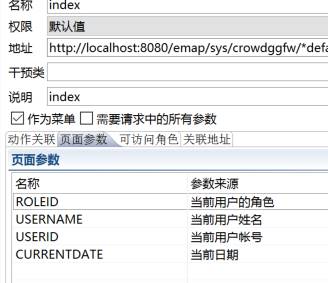
(1)index.epg,如下图所示,添加4个参数。ROLEID、USERNAME、USERID、CURRENTDATE

(2)index.jsp,拷贝下面内容覆盖index.jsp
<%@pagelanguage="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@pageimport="java.util.*"%>
<%@tagliburi="/WEB-INF/tags/emap.tld"prefix="e"%>
<%
String appname= com.wisedu.emap.pedestal.core.AppManager.currentApp().getName();
String appId = com.wisedu.emap.pedestal.core.AppManager.currentApp().getId();
String path = request.getContextPath();
String ROOT_PATH = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/sys/"+appname;
%>
<e:callid="ProDataLoad"method="server_path"var="server_data"/>
<%
String SERVER_PATH= (String)request.getAttribute("server_data");
%>
<!DOCTYPEhtml>
<htmllang="zh-CN">
<head>
<metacharset="UTF-8">
<metaname="renderer"content="webkit">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- all.css转测时开放(执行gulp buildapp命令可以生成该文件)-->
<!-- <link rel="stylesheet"href="./dest/all.css"/> -->
<!-- commomlib include jquery.js jquery.nicescroll.js jquery.fileupload.js director.min.js hogan.min.js lodash.min.js globalize.js-->
<scriptsrc="<%=SERVER_PATH%>/fe_components/commonlib.js"></script>
<!--此处可以放置第三方库-->
<scriptsrc="<%=SERVER_PATH%>/fe_components/appcore-min.js"></script>
<!-- package.js转测时开放(执行gulp buildapp命令可以生成该文件)-->
<!-- <script type="text/javascript"src="./dest/package.js"></script> -->
<!--全局变量pageMeta-->
<scripttype="text/javascript">
var pageMeta = <e:page/>;
var contextPath = "<%=request.getContextPath()%>";
var serverPath = "<%=SERVER_PATH%>";
window.WIS_CONFIG = {
ROOT_PATH: "<%=ROOT_PATH%>",
PATH: "<%=path%>",
APPID: "<%=appId%>",
APPNAME:"<%=appname%>"
}
var roleId = pageMeta.params.ROLEID;
var userId = pageMeta.params.USERID;
var userName = pageMeta.params.USERNAME;
</script>
</head>
<body>
</body>
</html>
3、config.js拷贝下面内容覆盖config.js
define(function(require, exports, module) {
varconfig = {
/*
业务线开发模式,转测时置false
*/
"DEBUG_MODE":true,
/*
资源服务器地址
*/
"RESOURCE_SERVER": serverPath,
/*
*主题blue purple
*/
"THEME":"purple",
/*
服务器端生成配置API(API_BASE_PATH目录下)
@example "/config.do" ./mock/serverconfig.json
*/
"SERVER_CONFIG_API": WIS_CONFIG.PATH +"/sys/funauthapp/api/getAppConfig/"+ WIS_CONFIG.APPNAME +"-"+ WIS_CONFIG.APPID +".do",
/*
APP默认路由
*/
'APP_ENTRY':"",
/*
APP标题
*/
"APP_TITLE":"学生基本信息管理",
/*
应用底部说明文本
*/
"FOOTER_TEXT":"",
/*
头部配置
*/
"HEADER": {
"dropMenuCallback":function(item){
if(item.id == roleId){
returnfalse;
}
varurl = WIS_CONFIG.PATH +"/sys/funauthapp/api/changeAppRole/"+ WIS_CONFIG.APPNAME +"/"+ item.id +".do";
$.ajax({
url: url,
type:'post',
async:false,
error:function() {
$.bhDialog({title:'切换失败',iconType:'warning'});
},
success:function(data) {
if(data && data.success ==true) {
location.href = WIS_CONFIG.PATH +"/sys/"+ WIS_CONFIG.APPNAME +"/*default/index.do";
}else{
$.bhDialog({title:'切换失败',iconType:'warning'});
window.location.reload();
}
}
});
}
}
};
returnconfig;
});
4、创建config目录,创建permission.xml文件。以下是demo,请参考permisson的配置手册进行各个属性配置。
<permissionsprefix="">
<permissionname="qxgl"cn="权限管理"menu="true">
<attributename="LX"value="1"/>
<attributename="GNBS"value="qxgl"/>
<attributename="PX"value="99"/>
<pathvalue="/sys/funauthapp/qxgl.do"type="other"needLogin="true">
<paramname="min"value="1"/>
<paramname="appId"value="4827350524723290"/>
<paramname="appName"value="crowdggfw"/>
</path>
</permission>
<permissionname="jbxxwh"cn="基本信息维护"menu="true">
<attributename="LX"value="1"/>
<attributename="GNBS"value="jbxxwh"/>
<attributename="PX"value="1"/>
<pathvalue="/sys/studentmanage/modules/jbxxwh.do"type="normal"needLogin="true"/>
<pathvalue="/sys/studentmanage/modules/jbxxwh/T_PXXX_XSJBXX_SAVE.do"type="normal"needLogin="true"/>
<pathvalue="/sys/studentmanage/modules/jbxxwh/T_PXXX_XSJBXX_QUERY.do"type="normal"needLogin="true"/>
<pathvalue="/sys/studentmanage/modules/jbxxwh/T_PXXX_XSJBXX_DELETE.do"type="normal"needLogin="true"/>
</permission>
<exclude>
<pathvalue="/sys/crowdggfw/*default/index.do"type="global"/>
<pathvalue="/sys/funauthapp/qxgl.do"type="global"/>
<pathvalue="/sys/crowdggfw/message/sendToUser.do"type="global"/>
<pathvalue="/sys/crowdggfw/message/sendToGroup.do"type="global"/>
<pathvalue="/sys/crowdggfw/message/sendToDw.do"type="global"/>
</exclude>
</permissions>
5、配置结束后,启动或重启tomcat,访问:
http://localhost:8080/emap/sys/funauthapp/qxgl.do?appId=4835228248643398&appName=hjgl
appId与appName换成需要开发的appId与appName;
4.4报表开发
EMAP中集成的是帆软报表(http://www.finereport.com/products/trial),帆软报表的设计器需要自己下载、帆软报表使用,下载工具后可从帆软报表官网获取使用手册,开发好的报表文件拷贝到工程配置的目录中使用。
4.4.1报表安装
1、拷贝frReport2目录到emap环境的应用目录下。如果是压缩包,请先解压,然后再拷贝;如果原来的应用目录下有frReport2,请先删除。
2、启动后,请访问【服务器地址】/emap/sys/frReport2/show.do,确保frReport2已经成功安装并启动。
4.4.2运行环境配置
4.4.2.1设置报表访问权限配置- fr_app_mapping.properties (必须)
在ROOT目录下,必须有fr_app_mapping.properties文件,否则访问任何报表时都会报无权限错误。详细功能请参考帆软报表功能说明书。
4.4.2.2帆软授权文件- FineReport.lic(必须)
位于frReport2\WEB-INF\resources目录
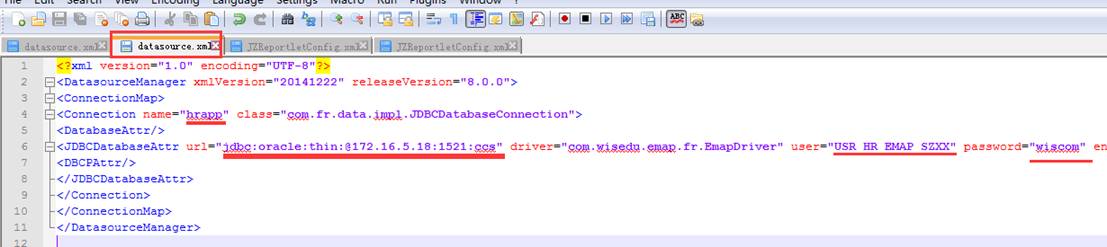
4.4.2.3业务数据源配置- datasource.xml(必须)
位于frReport2\WEB-INF\resources目录,帆软报表需要直接访问业务系统的数据,必须在datasource.xml中指定数据库访问信息。
注意:报表的数据名称与app数据源的编号保持一致。
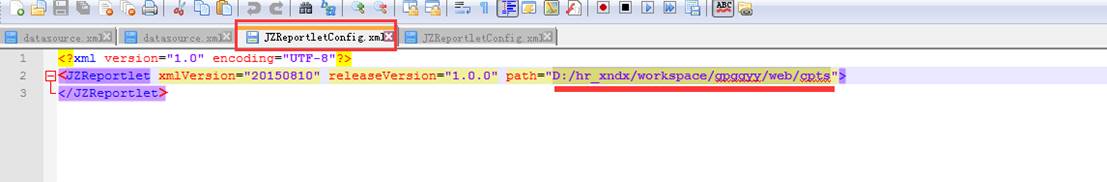
4.4.2.4外部cpt文件目录设置- JZReportletConfig.xml(可选)
位于frReport2\WEB-INF\resources目录,由业务系统在设计器中制作的cpt文件,可以放置在frReport2目录之外,通过JZReportletConfig.xml中路径设置来指定。
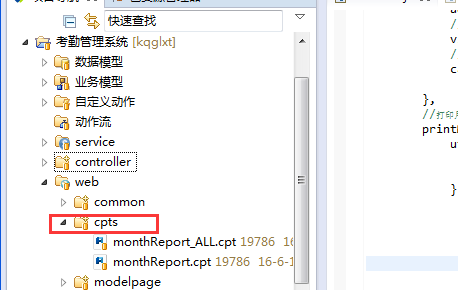
配置报表文件放置的目录,目录统一设置在工程目录/web/cpts


报表接入工程JS代码中显示报表,例如:
function printBz(){
var url = "../frReport2/show.do?reportlet=com.fr.JZ&cpt=gwjd.cpt&wid="+jbxx_wid;
var html = '<iframe width="100%" height="800px" src="' + url + '" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"</iframe>';
window.open(url)
}
5打包
5.1下载打包相关文件
链接: http://pan.baidu.com/s/1nuN4lYx密码: vug1
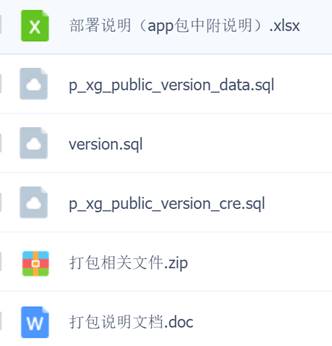
文件包括:

5.2自动脚本基础环境准备
首先,按顺序在开发数据库中执行这三个脚本version.sql、p_xg_public_version_data.sql、p_xg_public_version_cre.sql。
其次,进行下面的步骤:
1.打开打包文件相关文件夹,找到文件version.jar和VERSION.zip
2.复制version.jar到C盘根目录
3.解压VERSION.zip到C盘根目录,产生VERSION文件夹
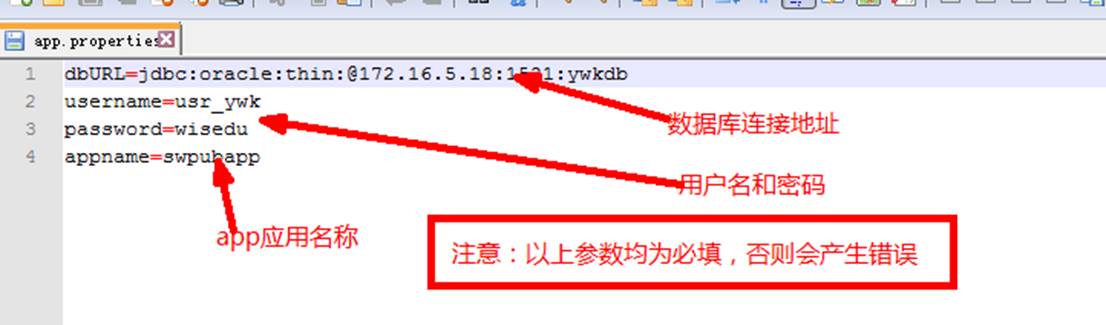
4.修改VERSION文件夹中的app.properties文件,具体如下

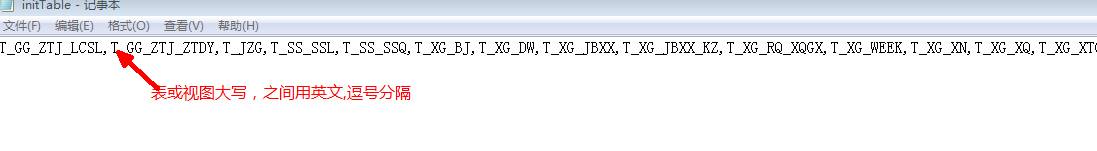
5.修改VERSION文件夹中的initTable.txt文件,此文件用于存放app下的所有业务模型对应的表或视图,之间用英文逗号,分隔,请不要有遗漏,具体如下

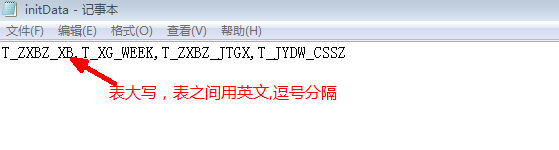
6.修改VERSION文件夹中的initData.txt文件,此文件用于存放app下需要初始化数据的表,具体如下

5.3打包自动脚本
1.点击“开始”菜单,输入cmd,进入命令窗口,进入C盘根目录

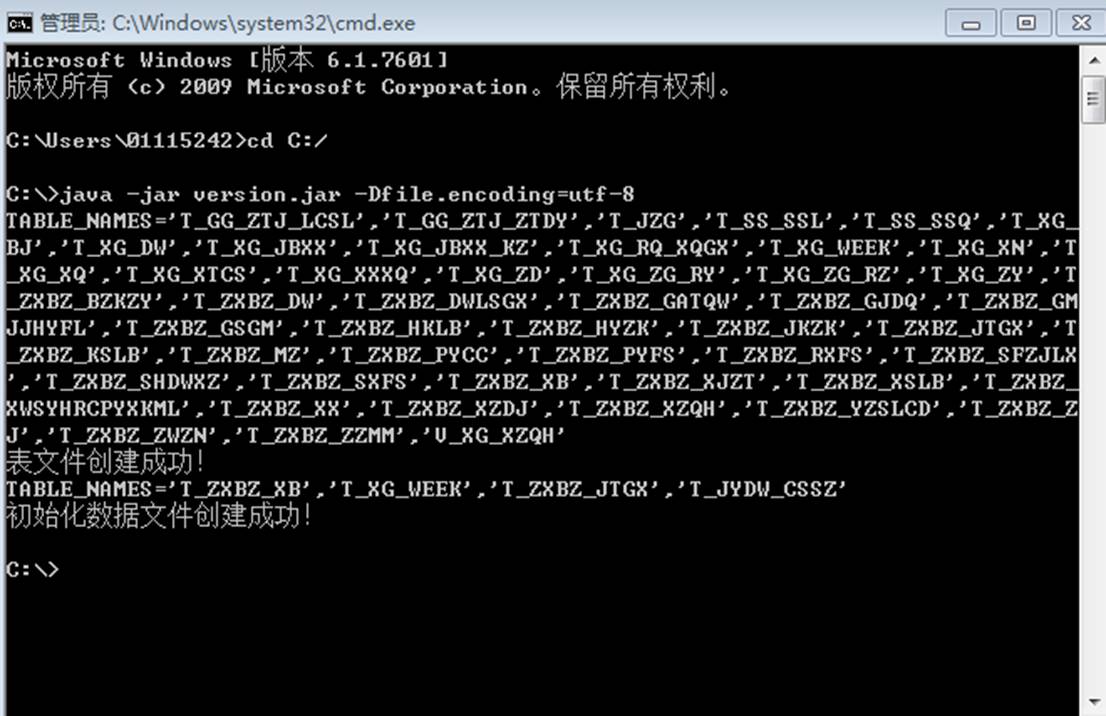
2.输入命令:java -jar version.jar -Dfile.encoding=utf-8,进行打包

3.出现“表文件创建成功”和“初始化数据文件创建成功”,则打包成功

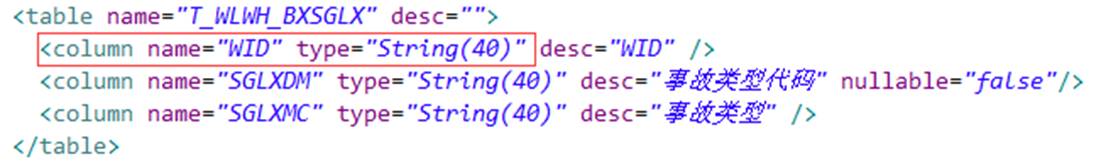
4.检查生成的初始化脚本,version1.xml column name和type必须有值
5.4检查文件并复制文件
1.到数据库中执行下面语句,如果出现记录,则说明有表的创建语句重复,请仔细核实。
select tablename from (select distinct appname,tablename from t_xg_public_version_cre) group by tablename having count(1)>1
2.在VERSION的文件夹下找到打包好的xml文件,打开文件,验证文件格式是否正确,如无误,将此两个version1.xml、version2.xml两个xml文件复制到应用的src下的db.应用名称路径下,如swpubapp的路径为:
..\workspace\swpubapp\src\db\swpubapp
3.检查生成的初始化脚本,version1.xml column name和type必须有值

注意:复制文件前,请务必打开文件,查看格式是否正确,个别特殊字符可能会导致文件格式有误,请稍作调整。
另外,自动生成的文件名称是version1.xml与version4.xml,请手动修改version4为version2
5.5生成清理脚本
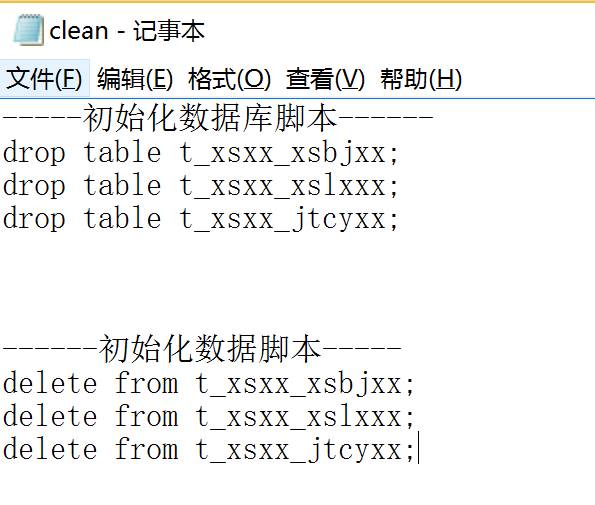
文件命名:Clean.sql,放到app的根目录。
包括两个方面:数据库结构清理语句、业务表数据清理语句。示例如下:

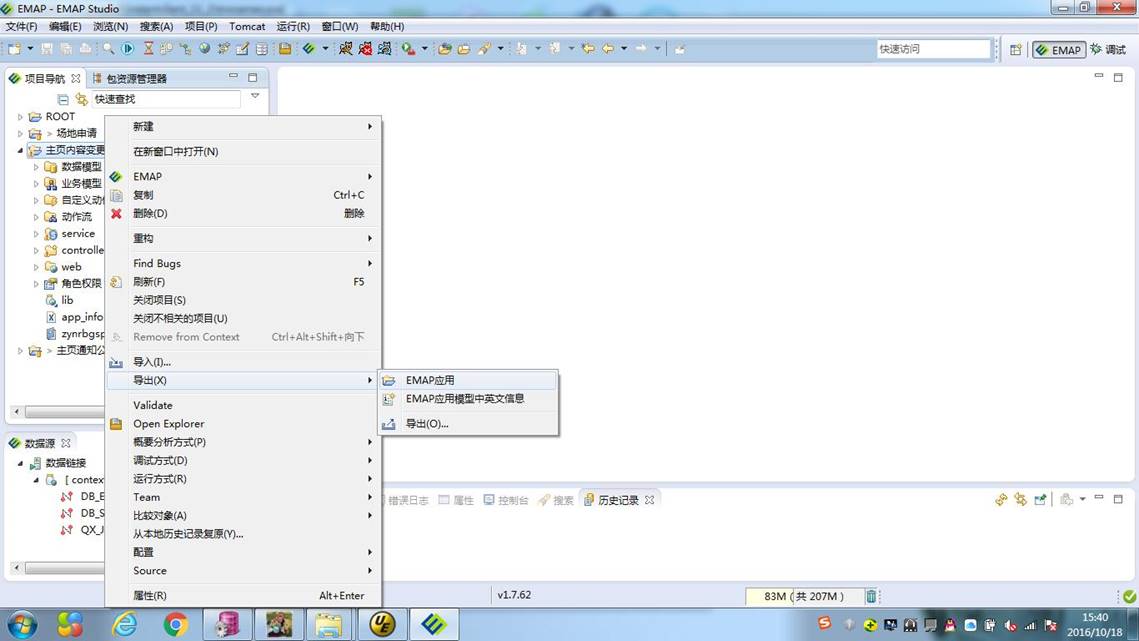
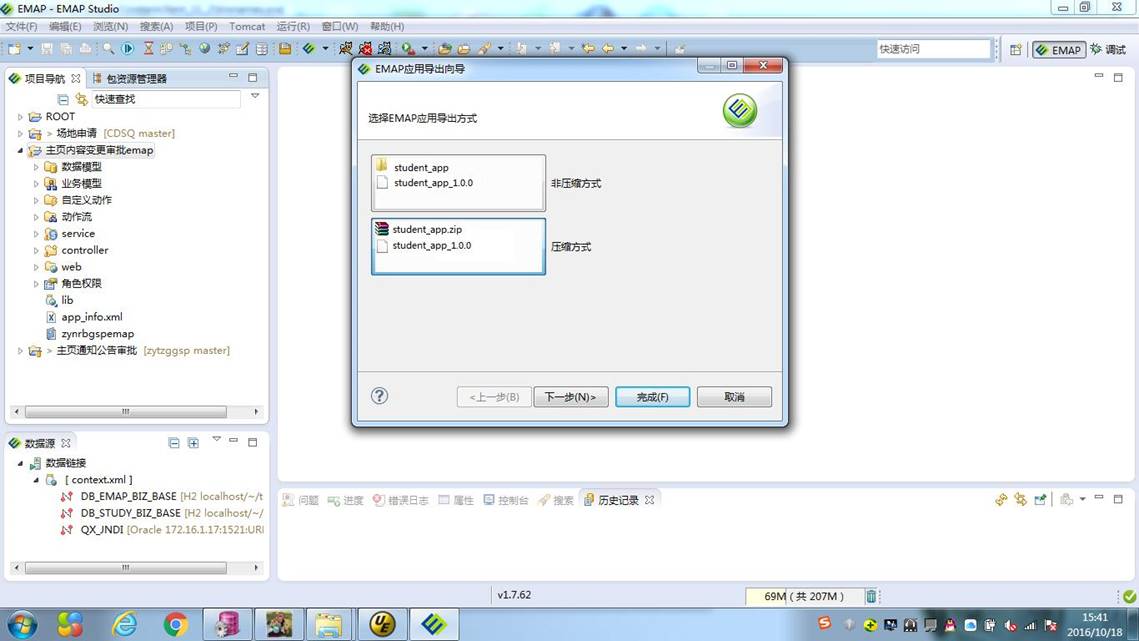
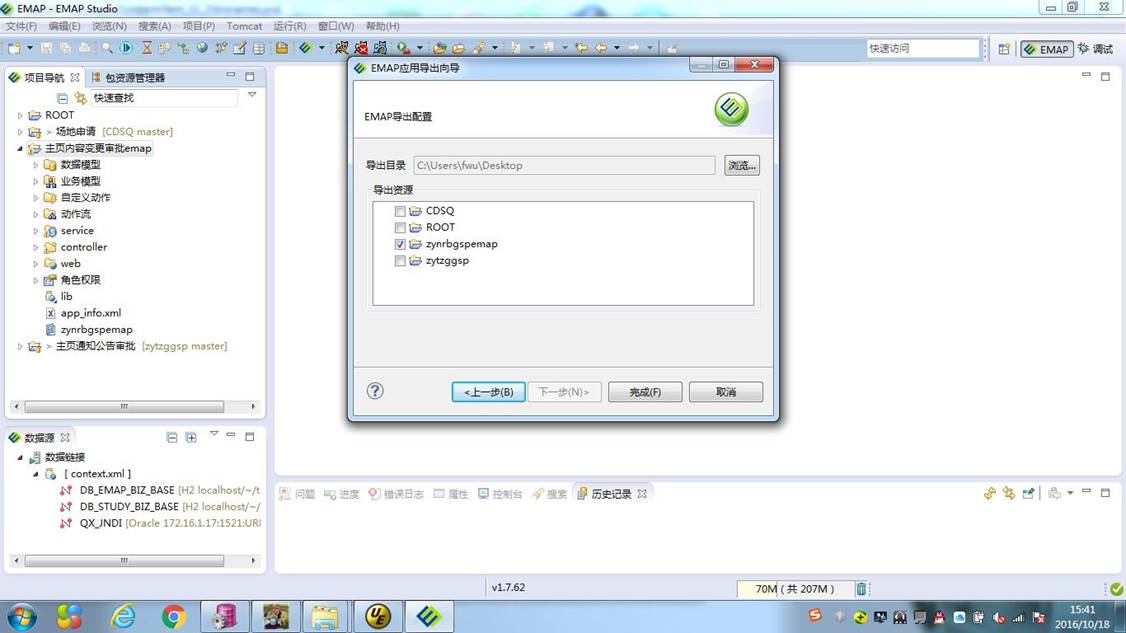
5.6打包代码

选择压缩方式


6第五章实施部署
本章内容由实施人员操作。
现场实施人员,请参看《APP部署指导手册》;
测试环境实施人员,请参看《测试环境APP部署指导手册》
7第六章测试
测试平台amptests.wisedu.com
App配置管理账号由实施人员配置,邮件发给开发。
App业务测试账号、菜单权限、基本属性、上线app显示名称与图标由开发人员配置。
==文档结束==